Knowledge Management for your Slack
Get Answers▪️Capture Knowledge ▪️Save Time

Instant setup & instant benefits
Get started with a one-click setup and a 15-minute onboarding. Enjoy instant improvements without any extra headaches.

Your 1st line of sales support
Equip your sales team with instant answers to pricing, playbooks, objections, and product details - so they can close deals faster.

No more language barriers
Now, you can access knowledge and get answers instantly in any language - no matter what language it’s in.
No AI training or migration
No extra processes, no discruptive changes. Keep using Slack, Confluence, web docs, and your current tools. NextKS plugs in seamlessly.
100+ hours saved/month
Free up your best talents from answering repetitive Q&A. Save up to 20% of your employes' time McKinsey & Company research
Leadership dashboards
Gain instant visibility into team knowledge flow, gaps, and risks - turning survey data and Q&A activity into actionable insights.
Uncover the Cost of Inefficient Communication
Features
Slack-native Q&A workflow
Continuous learning
Leadership dashboards
NextKS Framework helps your team get answers instantly, without endless back-and-forth. It uses AI to respond directly in Slack or routes questions to the right expert, cutting down wasted time and reducing bottlenecks. No more digging through threads or waiting for replies - just fast, accurate answers when and where you need them.
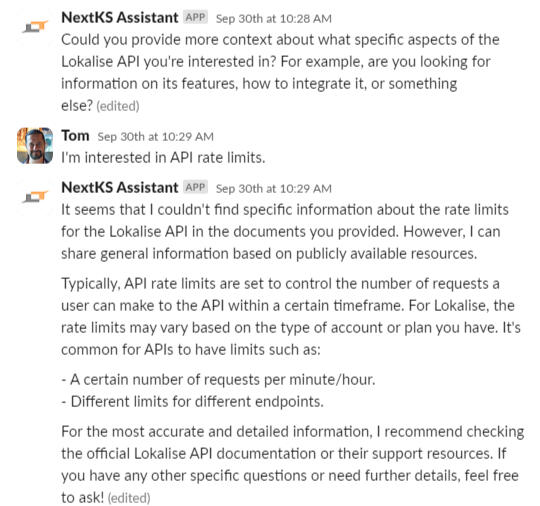
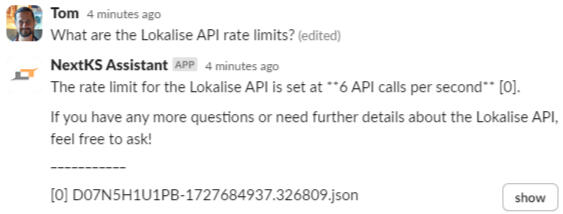
1. AI-Powered Intelligent Chat
Engage with a smart assistant that taps into your company-wide knowledge, directly from Slack. Powered by AI, the NextKS Assistant provides instant, insightful responses based on your team's collective expertise. Say goodbye to long waits and embrace quick, reliable answers without leaving your workspace.


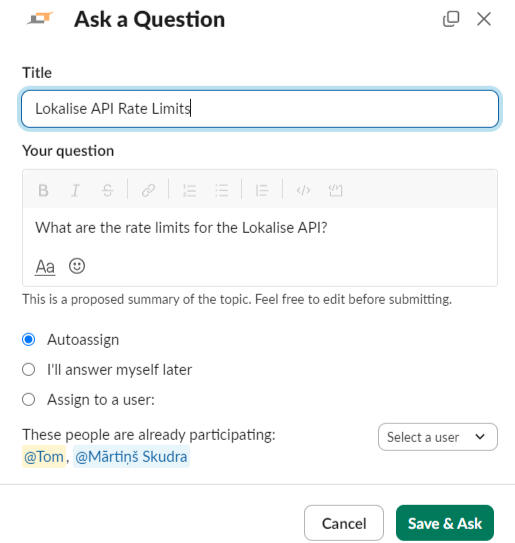
2. Integrated Question Ticketing System
Easily turn unresolved queries into tickets that automatically involve only the relevant experts—no spam or unnecessary disturbances for the rest of the team. This Slack-based system ensures smooth collaboration, so you get the right answer, fast, with minimal distractions.
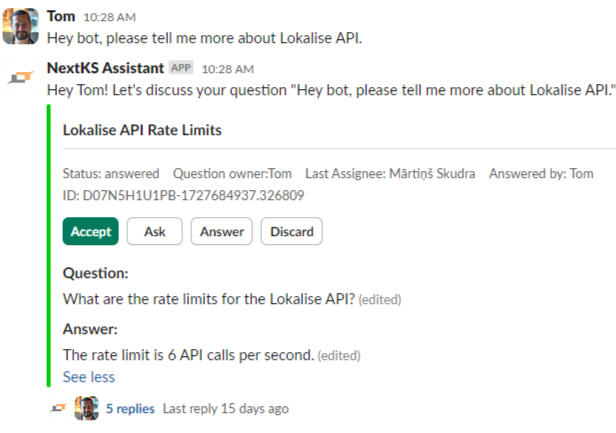
3. Smart Knowledge Retention
Once a question is answered and accepted, it’s stored in a dynamic, company-wide knowledge base for future use, ensuring that every question is answered only once. With each interaction, your team builds a long-lasting resource that continuously grows and improves, giving you access to previously solved problems at your fingertips.



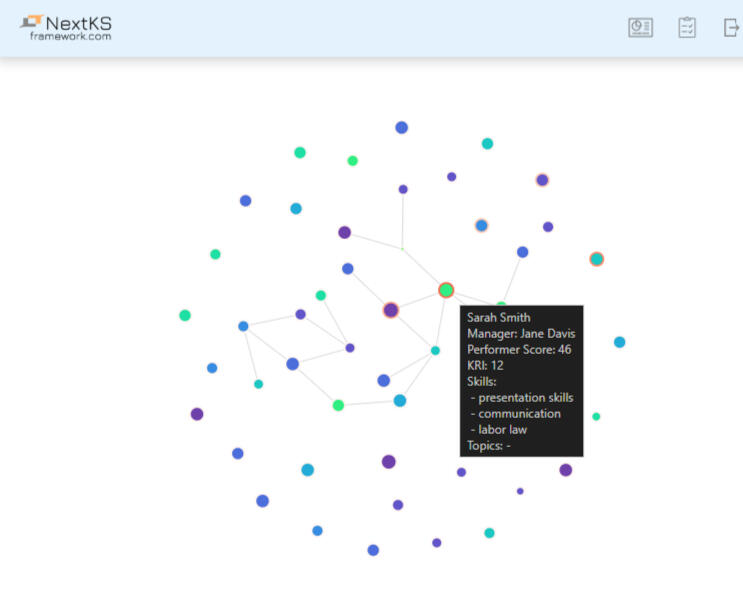
4. Expert Discovery & Connection
Automatically connect with the right experts across your company when the AI can’t provide an answer. The system ensures that only those with the knowledge are involved, making knowledge-sharing efficient and focused. Stop searching for answers—NextKS brings the experts directly to you, within Slack.
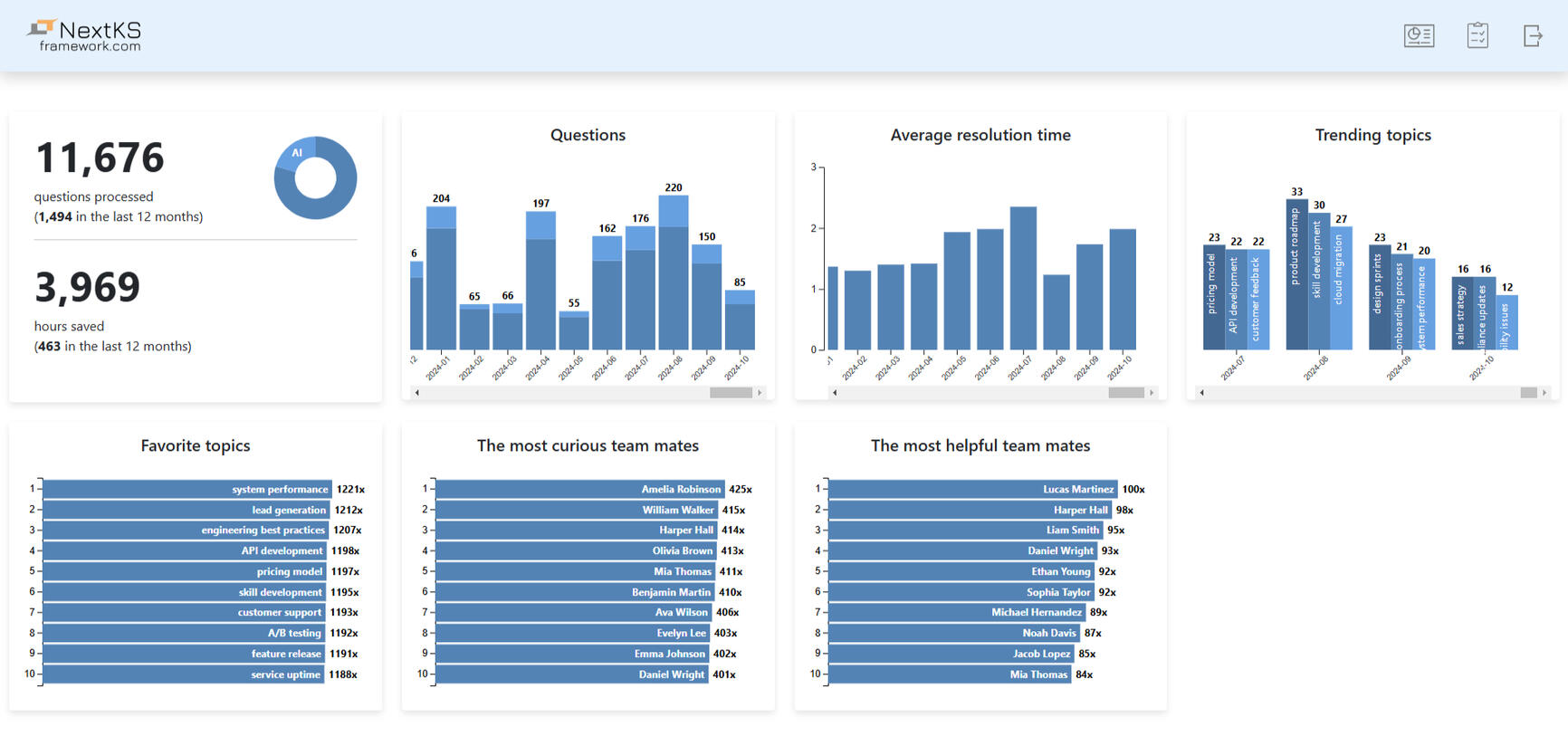
5. Platform Analytics
This analytics dashboard provides you with all essential metrics related to the platform's usage. You can track the adoption rate, trending topics, and the approximate number of hours the tool saved in your organization.

Testimonials


Dmitry Olenov, Director of Technical Support at Lokalise.
We recently began integrating the NextKS tool to enhance our internal technical support, and it has proven to be a game-changer for us. Aligning seamlessly with our long-term vision, NextKS is setting a new standard for how Internal Support should function on a company level.
It's the solution we have been dreaming of ...
Read the full text


Dmitry Olenov, Director of Technical Support at Lokalise.
We recently began integrating the NextKS tool to enhance our internal technical support, and it has proven to be a game-changer for us. Aligning seamlessly with our long-term vision, NextKS is setting a new standard for how Internal Support should function on a company level.
During the early stages of implementation, feedback from our support managers and staff has been overwhelmingly positive. It's the solution we have been dreaming of, striking the perfect balance between cutting-edge AI technology and human collaboration. This synergy provides us with an efficient, scalable and streamlined support experience.
Remarkably, we've observed an increase in incoming inquiries, as people are less hesitant to ask questions when those are private. Simultaneously, the number of requests needing dedicated Support specialist intervention has decreased significantly, demonstrating NextKS's effectiveness in empowering users and resolving issues autonomously. We are excited about the continued positive impact this tool will have on our operations and growth.
Lokalise Case Study
About Us
At NextKS, we’re on a mission to drive team growth and efficiency by simplifying knowledge sharing.Our vision is simple:
To make work life easier - by turning knowledge sharing into a seamless, frustration-free experience.We believe that work life should be easier, more enjoyable, and free from constant frustration. We understand that when information is buried in endless messages, documents, or locked away in people’s heads, it holds your team back. We’ve designed NextKS to eliminate those obstacles by making knowledge sharing effortless, intuitive, and accessible to everyone - no matter where they are or what language they speak. With a powerful AI Assistant and a streamlined Q&A workflow, we ensure that your team can focus on what truly matters: doing their best work and enjoying the process.Welcome to a new era of collaboration and knowledge sharing.
Welcome to NextKS.
Team
Join Our Early Access Program
We’re looking for fast-growing companies to help us shape the future of knowledge sharing.
Here’s what you’ll get:
50% Off Your First Invoice
Get a one-time 50% discount when you activate your account - no long-term commitment required.
Locked-In Discounts
Secure access to limited early adopter pricing before public launch. No surprise upcharges later.
Early Adopter Perks
Help shape the product roadmap with direct access to our founding team. Your feedback will influence features, workflows, and UX.
Recognition
Gain recognition as an innovator - we’ll spotlight your team’s success (with your permission) in future case studies.
Pricing Plans
*Prices exclude VAT. VAT is charged where applicable based on EU regulations.
Privacy Policy
Last Updated: January 12, 2026IntroductionT‑SolArch s.r.o. (doing business as “NextKS,” “we,” or “us”) provides the NextKS B2B software service to corporate customers worldwide. We respect the privacy of our customers and their users, and we are committed to protecting personal data in accordance with applicable data protection laws such as the EU General Data Protection Regulation (GDPR). As a service provider to business customers, we primarily process personal data on behalf of those customers. This Privacy Policy describes how we collect, use, and share personal data in the course of providing the NextKS services, and explains the choices and rights individuals have regarding their personal information. Please read this policy carefully to understand our practices.Role of NextKS (Processor vs Controller): In providing our services, NextKS acts as a data processor for most data that our corporate customers (the data controllers) submit to our platform. This means we process customer data only on our customers’ instructions and do not control the purposes of such data. For example, if you are an end-user of NextKS through your employer (our customer), your employer controls what data is collected and how it is used, and we merely process it on their behalf. In limited cases (such as account registration or our website analytics), NextKS may act as a data controller for personal data that we collect and use for our own purposes (described below). In all cases, we handle data lawfully and transparently, consistent with this policy and applicable law.Information We CollectWe only collect data necessary to provide and improve our B2B services. This includes:* Account and Contact Information: When a customer organization registers for NextKS or when users are added to the platform, we collect business contact information such as names, work email addresses, job titles, and password credentials for user accounts. This allows users to log in and enables us to identify and support them. We do not ask for personal details unrelated to the service (like home address or national ID) beyond what the customer or user provides for business use.* Customer Corporate Data: NextKS is focused on corporate knowledge management. Customers (and their authorized users) may input or upload data into NextKS – for example, company documents, knowledge base articles, Q&A content, or other business information. This Customer Data may incidentally include personal data (e.g. an employee’s name or email within a document) as determined by the customer. We treat all Customer Data as confidential and process it only to provide the NextKS service to that customer. We do not examine or use the content of Customer Data except as needed to carry out the customer’s instructions (such as indexing documents for search, or feeding the data to our AI features for that customer’s queries).* Usage Data and Device Information: Like most online services, NextKS and its underlying infrastructure automatically collect certain technical data when users interact with the platform. This includes log information such as user actions (e.g. searches, document views), user ID, and timestamps. We gather this to monitor system performance, provide usage analytics to the customer via dashboards, and provide security audit logs.* Cookies and Similar Technologies: NextKS’s web interface uses cookies or similar technologies primarily for authentication and session management (e.g. keeping you logged in) and for basic analytics. These cookies are typically “Necessary” cookies required to operate the service. We do not use third-party advertising or tracking cookies on our B2B service platform. If our public website uses any non-essential cookies, we will inform users and obtain consent as required by law. Users can set their browser to refuse cookies; however, essential features of NextKS may not function properly without them.We do not knowingly collect any sensitive personal data or any data from children under 16, since NextKS is intended for use by organizations and their adult employees. Customers are responsible for ensuring that any personal data they input into NextKS has been collected lawfully and that individuals are informed, as required by applicable laws.How We Use InformationNextKS uses the collected information solely for legitimate business purposes in providing and supporting our services. In particular, we use personal and customer data to:* Provide and Operate the Service: We process data to authenticate users, personalize their experience, and enable core functionality of the NextKS platform. For example, we use your login credentials to verify your identity and allow access, and we use Customer Data (like documents and Q&A content you upload) to return relevant search results or AI-generated answers within your organization’s knowledge base. All such processing of Customer Data is done for the purpose of providing the service in accordance with our contract with that customer.* Maintain and Support the Service: We also use data to monitor uptime, secure the platform, and provide customer support. Usage logs and device identifiers may be analyzed to troubleshoot access issues or performance problems. We may contact authorized users or administrators using their provided contact info to notify them about service updates, security alerts, or to respond to support requests.* Improve and Develop Features: NextKS is continually improving. We may analyze usage patterns and feedback (in aggregated, de-identified form) to understand how our services are used and to develop new features. For instance, we might measure which types of articles are most frequently searched within a company’s knowledge base to enhance our search algorithms. Any insights we derive across customers are only from anonymized data – when we look at trends or benchmarks across multiple clients, we scrub or hash any data that could identify a particular individual or organization. This ensures that analytics and improvements do not reveal any customer’s sensitive information. We do not use any Customer Data (including the content of documents or queries) to build general-purpose AI models or for marketing; data is only used to improve the NextKS service for you and remains isolated per customer.* Security and Fraud Prevention: We use information about logins, user activity, and system events to detect and prevent malicious activity or unauthorized access. This may include automated checks for unusual behavior (such as rapid repeated queries that could indicate a bot or an attacker) and may result in temporary suspension of suspicious accounts to protect all customers. These measures are in place to safeguard the integrity of the platform and our users’ data.* Legal Compliance and Protection: If necessary, we may use or disclose information to comply with legal obligations, such as responding to lawful requests by authorities, or to enforce our agreements and protect our legal rights. For example, if we are compelled by law to retain or provide certain data, or if disclosure is needed to investigate fraud or a security incident, we will do so in accordance with applicable laws. We will inform the affected customer unless legally prohibited.No Selling or Undisclosed Secondary Use: We will never sell personal data to third parties, and we do not use the data we collect for any purposes other than those described above. In particular, NextKS does not share user or customer information for marketing or advertising purposes. Any processing of personal data is based on an appropriate legal basis – primarily, to fulfill our contract with the customer and our legitimate interests in running a secure, efficient service (balanced with individuals’ rights). Where we ever rely on consent (for example, if we introduce an optional feature requiring it), users would have the right to withdraw consent at any time.Data Sharing and DisclosureWe understand that the data customers entrust to NextKS is often sensitive corporate information. We treat this data as confidential. We do not disclose personal or customer data to third parties except in the following circumstances:* Subprocessors (Service Providers): We use a limited number of trusted third-party services to host and process data solely on our behalf in order to deliver the NextKS service. These providers are bound by strict data protection agreements and cannot use your data for any other purpose. In particular:* Hosting and Infrastructure – Google Cloud: NextKS is built on Google Cloud Platform (including Google Firebase for our databases). All data (including backups) is stored and processed on Google’s secure servers. Google acts as our data processor under the Google Cloud Data Processing Addendum, which incorporates the EU Standard Contractual Clauses to ensure compliance with European data transfer and security requirements. In practice, this means Google Cloud only processes NextKS data on our instructions and in line with GDPR standards. Customer data is logically isolated in separate Firebase projects per customer for maximum privacy – each customer’s data is stored in a dedicated project so that no data is intermingled between clients. This isolation ensures that even within our infrastructure, one customer cannot access another’s information, and it aligns with industry best practices for multi-tenant cloud services (for privacy and security reasons, independent customer environments should not share databases or credentials).* AI Processing – OpenAI: NextKS integrates with OpenAI’s GPT-based language models to power certain AI features (for example, to allow users to ask questions in natural language and get answers from their company’s knowledge base). Whenever NextKS sends any Customer Data (such as a snippet of a knowledge base article or a user’s query) to OpenAI’s API for processing, it is done only to perform the specific service requested by the user, under our contract with OpenAI. We have a Data Processing Agreement with OpenAI under which OpenAI acts as our sub-processor and will only process Customer Data on our behalf and per our instructions. OpenAI is prohibited from using that data for any other purpose – they do not train their general AI models on our customers’ data, nor do they share it with third parties. OpenAI maintains its own security and confidentiality obligations (including compliance with EU data protection laws via its OpenAI Ireland entity for European customers). In summary, any data sent to the OpenAI service is protected by contractual obligations ensuring it remains private to NextKS and the customer’s session.* No Other Third-Party Services: We do not use any other third-party analytics platforms, advertising networks, or unrelated services that would receive our users’ personal data. For example, we do not send your data to social media platforms or marketing advertisers. If in the future we integrate an additional subprocessor (e.g. an email delivery service for notifications), we will update our privacy documentation and ensure any such provider is held to the same stringent privacy standards.* Within the Customer’s Organization: Data within NextKS is shared among users of the same customer organization based on that organization’s settings and roles. For example, if your company uses NextKS to store internal knowledge, other authorized co-workers may view the content you upload, subject to the access controls your admins set. This is considered an internal disclosure under the customer’s control, not an external disclosure. NextKS provides features like role-based access and dashboards so that each customer can manage who in their organization can see various data. We do not allow users from one customer to access another customer’s data, by design.* Legal Requirements and Safety: We may disclose data to external parties if we are legally compelled to do so (for instance, under a court order or subpoena) or if necessary to protect the rights, property, or safety of NextKS, our customers, or others. If a government or law enforcement request is received, we will validate that it is lawful and scoped appropriately. Whenever permitted, we will notify the affected customer before disclosing any of their data. We also may share information as needed to detect or prevent security incidents or fraud (for example, exchanging threat data with cybersecurity partners), but such sharing would only involve relevant data and only for protective purposes.* Business Transfers: If NextKS (T‑SolArch s.r.o.) is involved in a merger, acquisition, investment, or sale of all or a portion of its assets, customer data may be transferred to the succeeding entity as part of that transaction. In such an event, we will ensure the new owner continues to be bound by privacy terms that are at least as protective as those in this policy, and we will provide notice to customers before any data is transferred or becomes subject to a different privacy policy.Importantly, we do not sell personal data or customer information to anyone, and we do not share it with third parties for their own independent use. All third parties that process data for us (like Google and OpenAI) are performing a service for NextKS and have no rights to use the data beyond providing that service. We maintain an up-to-date list of our subprocessors (currently the two named above) available to customers upon request.
Data Security and StorageNextKS takes robust measures to protect the confidentiality, integrity, and availability of your data. Some of the key security practices we employ include:* Isolation of Customer Environments: Each customer’s data is stored in a separate logical environment (Firebase project and associated databases) dedicated to that customer. This isolation is a core part of our architecture to prevent any accidental data crossover between customers. In practical terms, your organization’s data is siloed and accessible only to your authorized users and our system processes – no other NextKS customer can ever access it. This design also limits the impact of any issue: for example, a spike in usage or an incident affecting one customer’s database cannot directly compromise others.* Encryption: All data stored in NextKS’s databases is encrypted at rest using industry-standard encryption algorithms. Likewise, data in transit between your device and our servers (and between our servers and OpenAI or other services) is protected by TLS/SSL encryption. This means that when you upload or retrieve information, it is transmitted securely to prevent eavesdropping.* Access Controls: Access to customer data is strictly limited. Within your organization, you control which users have access to which content through NextKS’s role-based permissions. Within NextKS as a service provider, only a small number of authorized personnel have access to production systems or customer data – and even then, only on a need-to-know basis to support the service (for example, to resolve a support ticket). Our staff are bound by confidentiality obligations and undergo training in data protection. Administrative access to systems is logged and monitored.* Operational Security: We maintain up-to-date security practices, including firewalls, intrusion detection systems, and anti-malware protections to safeguard data from unauthorized access. Regular security assessments, vulnerability scans, and penetration tests are performed to identify and remediate potential weaknesses. We also follow secure development practices to ensure our application code and AI integration are resistant to common vulnerabilities.* Data Resiliency: We perform regular backups of customer data to prevent loss, and those backups are encrypted. In case of any system failure or disaster, we have disaster recovery plans to restore the availability of the service. Backups and redundant systems help ensure that your corporate knowledge stored in NextKS remains safe from accidental loss or hardware failures.* Incident Response: Despite strong preventative measures, no method of storage or transmission is 100% secure. NextKS has an incident response plan in place for handling any data breach or security incident. If any personal data is affected by a breach, we will promptly inform the affected customer and, where required, the relevant supervisory authorities, in accordance with GDPR and other applicable laws. We continually refine our security processes to adapt to evolving threats.By leveraging reputable cloud infrastructure and following security best practices, we aim to exceed the industry standard in protecting customer data. We also encourage customers and users to play a role in security – for example, by choosing strong passwords and protecting their login credentials.International Data TransfersNextKS is a global service – our customers and users may be in any country, and our infrastructure providers operate internationally. We primarily utilize data centers in the European Union for storing customer data whenever feasible. However, some data may be transferred to or accessed from outside of your home country, for example:* Within the EU/EEA: If you are an EU-based customer, we can ensure your data is hosted in EU data centers. Our main hosting (Google Cloud) offers EU regions, and we will, by default, store your primary data in those regions to meet EU data locality preferences.* Transfers Outside the EU: Some of our sub-processing (particularly the AI requests handled by OpenAI, or certain backup and support operations by Google Cloud) might involve servers located in the United States or other countries. When personal data from the EU/EEA/UK/Switzerland is transferred to a country that the European Commission has not deemed to have adequate data protection laws, we rely on approved safeguards such as the European Commission’s Standard Contractual Clauses (SCCs) to protect the data. Both Google and OpenAI have contractually committed to SCCs or equivalent measures for international data flows under our agreements. For example, Google’s Cloud Data Processing Addendum includes the SCCs to meet EU data transfer requirements, and OpenAI’s DPA similarly ensures compliance with GDPR for data transfers. These legal mechanisms contractually require that your data receive a level of protection essentially equivalent to EU standards, even when processed abroad.* Other International Use: Regardless of your location, any data transfers will be done in compliance with applicable privacy laws. If you reside in a jurisdiction with data localization or export restrictions, we will adhere to those requirements or inform you if anything changes. For users outside of Europe, we handle data in accordance with applicable local laws and industry best practices. In all cases, our policies of confidentiality and security apply universally.By using NextKS, or by providing data to NextKS, you authorize us to transfer and store your data in the countries where our service providers operate, with the understanding that we will protect it as described in this Privacy Policy. If you have questions about where your specific data is stored or processed, please contact us (see Contact Us below), and we will provide further information.Data Retention and DeletionWe retain personal data only for as long as necessary to fulfill the purposes described in this policy (or as required by our customer agreements or by law), and then we either delete it or anonymize it. In general:* Customer Account Data: We keep the personal information of our customers and their users for as long as the customer’s subscription or contract is active. This allows users ongoing access to the service. If a customer terminates their relationship with NextKS, we will delete or return all Customer Data within a set period after contract end, as specified in our agreement (unless we are legally required to retain it longer). Basic contact information for the customer (like a billing contact) may be retained for a period required for tax, audit, and legal compliance purposes if applicable.* Customer-Generated Content: Content that users create or upload within NextKS (e.g. knowledge base entries, Q&A threads, comments) is retained until the customer deletes it or the account is terminated. We provide tools for customers to remove their data. If an individual user is removed from a customer’s NextKS (for example, an employee leaves the company), the content they created may remain as part of the company’s knowledge repository, but it will no longer be associated with that individual’s identity. We anonymize personal identifiers in such content upon user removal. The valuable knowledge content remains for the company’s benefit, but it contains no identifiable personal data of the departed user. All personal information of that user (like their profile, name, email) is deleted from our systems. In other words, when someone is removed, the data they created is retained only in an anonymized form.* Operational and Log Data: System logs and backups are kept for limited durations for troubleshooting, security monitoring, and ensuring continuity. We generally retain logs containing personal data (e.g. IP addresses) for a short period unless required for investigation of security incidents or abuse. Backups are cycled and overwritten periodically in accordance with our data retention schedule. Any personal data in backups will be deleted as backups age out. We do not retain personal data indefinitely by default.* Legal Requirements: In certain cases, we may need to retain data longer than our standard retention period if required by law. For example, records of transactions or payments might be kept for accounting and tax regulations; or information related to legal disputes or claims may be retained until those issues are resolved. In all such cases, the data will be securely stored and isolated, and not used for any other purpose. Once the retention period expires or the legal need is fulfilled, we will proceed with deletion or anonymization.Throughout the retention lifecycle, we follow the principle of data minimization – keeping the least amount of personal data needed for the purpose, and for the shortest duration necessary. When data is no longer required, we ensure it is securely disposed of. Our deletion process follows industry standards to safely and completely remove data from our servers or render it anonymous in backups and archives.If you are an individual user and you wish to have your personal data removed, you should contact your organization (the NextKS customer) as they control the data in their NextKS instance. We will work with our customer to support deletion requests and ensure the individual’s data is erased or anonymized from our systems in a timely manner. (Also see Your Rights below for more on data deletion requests.)Your Privacy RightsBecause NextKS serves global customers, individuals using our service may be protected by various privacy laws. For example, if you are in the European Economic Area (EEA), United Kingdom, or a similar jurisdiction, you have certain rights over your personal data under GDPR or equivalent laws. These rights may include:* Right of Access: You can request confirmation if we are processing your personal data, and if so, request access to the data. This allows you to receive a copy of the personal data we hold about you.* Right to Rectification: If you believe that any personal data we hold about you is inaccurate or incomplete, you have the right to request correction or completion of that data.* Right to Erasure: You can request that we delete your personal data under certain circumstances – for example, if the data is no longer necessary for the purposes it was collected, or if you withdraw consent (where the processing was based on consent), or if you object to processing and we have no overriding legitimate grounds to continue. This is sometimes called the “right to be forgotten.”* Right to Restrict Processing: You have the right to ask us to suspend the processing of your personal data in certain scenarios – for instance, while we verify your data correction request or objection.* Right to Data Portability: Where applicable, you can request to receive your personal data in a structured, commonly used, machine-readable format, and have the data transmitted to another data controller (for example, another service provider) when technically feasible. This typically applies to data processed by us based on your consent or for the performance of a contract.* Right to Object: You may object to our processing of your personal data if you feel it impacts your fundamental rights and freedoms. You have an absolute right to object to direct marketing (though NextKS does not use your data for direct marketing). For other types of processing, we may have legitimate grounds to continue (for example, if data is needed for security), but we will consider and respond to any objection.* Right not to be subject to Automated Decisions: NextKS does not make any legally significant decisions about individuals solely by automated means. If that were to change, you would have the right to certain protections and to contest such decisions.How to Exercise Your Rights: In most cases, because NextKS is processing data on behalf of a customer (your employer or organization), you should direct any requests to access, correct, or delete your information to the appropriate person or department in your organization (e.g. your IT or HR department). We recommend this because our customer is the data controller who can verify your identity and has the authority to instruct us on data changes. If you send us a request directly, we may forward your request to the relevant customer and assist them in fulfilling it. For example, if you email NextKS to delete your user profile, we will coordinate with your organization’s administrator to ensure proper handling (since deleting your profile might affect the company’s records). In any event, we will respond to legitimate requests and help facilitate your rights in accordance with applicable law.No fee is required to exercise these rights, but we may need to verify your identity to ensure that personal data is not disclosed to an unauthorized person. We will respond to requests as soon as reasonably possible, and within any timeframe required by law (GDPR generally requires within one month). If we cannot fulfill your request, we will explain why – for instance, if an exemption applies or if the request is unreasonable or excessive. In some cases, if your request pertains to data we process solely on behalf of a customer, we may refer you to contact that customer (the data controller) directly, as they will have the final decision on the request.Finally, if you believe that our customer or we have not handled your personal data properly or have not fulfilled your rights, you have the right to lodge a complaint with a supervisory authority. For EU users, this would be your country’s Data Protection Authority (DPA); in the UK, the Information Commissioner’s Office (ICO); and similarly for other jurisdictions. We encourage you to contact us first, so we can address your concerns directly, but you are entitled to contact the authorities at any time.Changes to this PolicyWe may update this Privacy Policy from time to time to reflect changes in our practices, technologies, legal requirements, or other factors. If we make material changes, we will notify our customers in advance by appropriate means (for example, by email or by a notice on our website or in the NextKS application). The “Last Updated” date at the top of this policy indicates when the latest revisions were made. We encourage you to review this Privacy Policy periodically to stay informed about how we are protecting your information. Continued use of NextKS after any update will signify acknowledgment of the modified policy. If required by law, we will seek your consent for significant changes that affect how we use your personal data.Contact UsIf you have any questions, concerns, or requests regarding this Privacy Policy or our data practices, please do not hesitate to contact us:T‑SolArch s.r.o. (NextKS)
Příkop 843/4, 602 00 Brno
Czech Republic (EU)Email: [email protected] (Please include “Privacy Inquiry” in the subject line)We will gladly assist you and address any issues to the best of our ability. Your privacy is important to us, and we welcome feedback. By using NextKS, you trust us with your corporate knowledge and personal data, and we take that responsibility seriously.Thank you for choosing NextKS. We are dedicated to keeping your data private, secure, and in your control.








